반응형
사용하기 괜찮은 Jquery Multi Select Box 플러그인이라 간단하게 정리 하려고 한다.
우선 아래의 URL에 접속 하여 소스 세팅.
http://hemantnegi.github.io/jquery.sumoselect/
Jquery.sumoselect by Hemant Negi
jquery.sumoselect jquery.sumoselect.js - A cross device Single/Multi Select jQuery Select plugin. LIVE DEMO HERE Sumoselect full : jquery.sumoselect.js Minified : jquery.sumoselect.min.js A jQuery plugin that progressively enhances an HTML Select Box into
hemantnegi.github.io
Import Source
<link rel="stylesheet" type="text/css" href="${_.contextPath}/resources/lib/jquery-sumoselect/sumoselect.min.css"/>
<script src="${_.contextPath}/resources/lib/jquery-sumoselect/jquery.sumoselect.min.js"></script>(contextPath는 프로젝트 구조에 맞게 변경.)
HTML Select Box
<select id="sumoSelectId" name="sumoSelectName" multiple="multiple" class="sumoselect_multiple">
<option value="">선택</option>
<option value="">첫 번째</option>
<option value="">두 번째</option>
<option value="">세 번째</option>
<option value="">네 번째</option>
<option value="">다섯 번째</option>
</select>
Script
$('.sumoselect_multiple').SumoSelect({
placeholder: '선택해주세요'
});
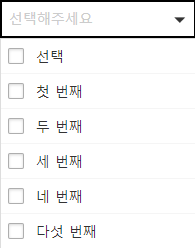
적용 화면

반응형
'Front > Jquery' 카테고리의 다른 글
| 특정 element 제외 (0) | 2019.12.24 |
|---|---|
| each 반복문 (0) | 2019.12.19 |
| function 내부에 있는 each반복문에서의 return false; (0) | 2019.11.19 |
| 라디오, 체크, 콤보 제어 (0) | 2019.03.19 |